
5 cosas que debes evitar al mostrar contenido de texto en tu sitio web
He aquí cinco errores comunes que pueden evitarse fácilmente para hacer de su sitio web una experiencia mucho más agradable. Aunque el lector no sea consciente de estos errores, es casi seguro que experimentará incomodidad y frustración a nivel subconsciente. Esto contribuirá a que se lleve una impresión negativa de su sitio web y de su consulta.
1) Contraste deficiente entre el color de la fuente y el color de fondo.
Un contraste deficiente dificulta la lectura a las personas con una visión perfecta. Para los que no lo son tanto, supone un gran esfuerzo.
Las WCAG recomiendan utilizar al menos una relación de contraste de 4,5 a 1 (Véase https://www.w3.org/WAI/WCAG22/quickref/?versions=2.1)
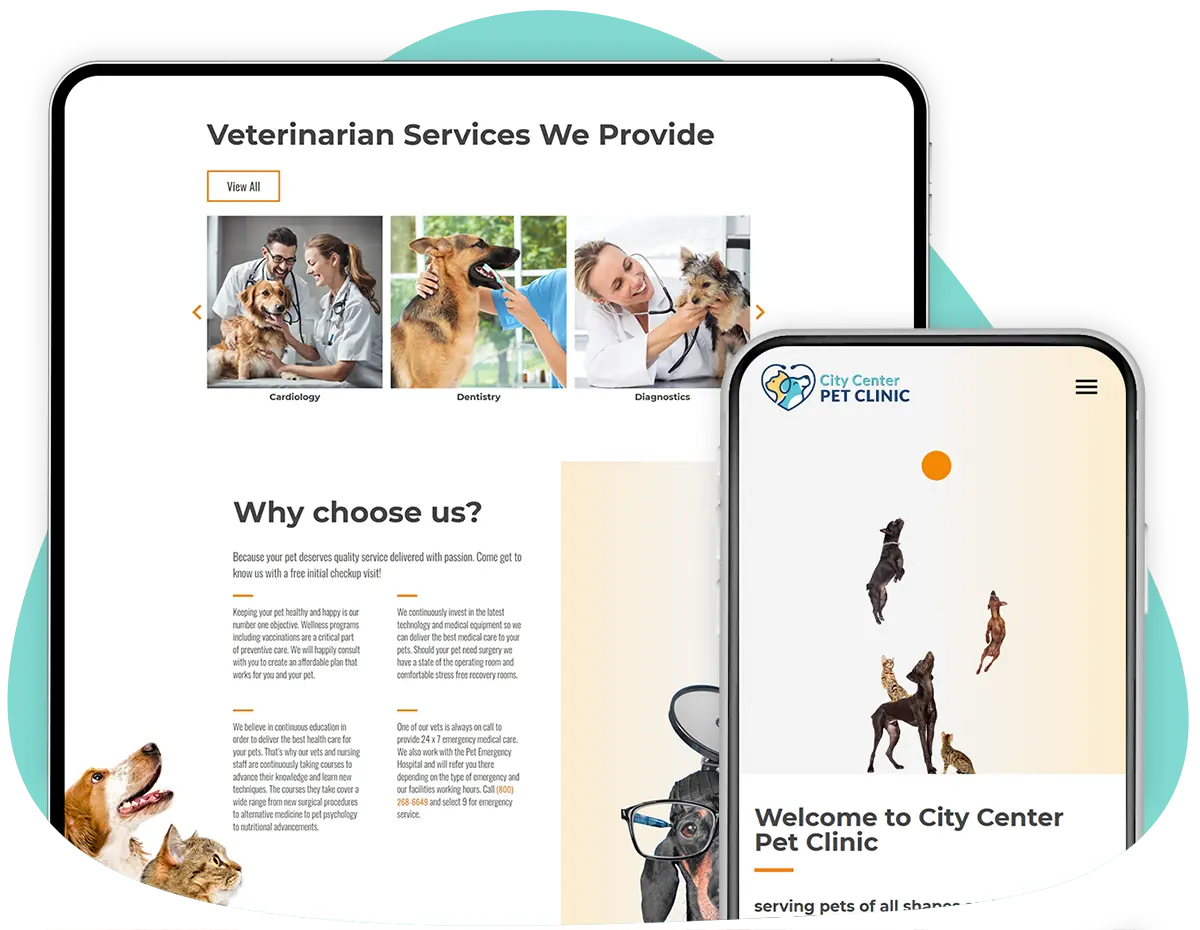
Una de las infracciones de uso más comunes es cuando el texto se coloca sobre imágenes. La variación del contraste de las imágenes dificulta aún más la lectura. Existen varias técnicas para superar este problema, como la colocación del texto de modo que siempre permanezca en una zona de la imagen con alto contraste. Esto no siempre es fácil dado el posicionamiento dinámico que forma parte de un diseño responsivo. Otra técnica consiste en cambiar el fondo sobre el que se sitúa el bloque de texto.
2) Longitudes de línea superiores a 90 caracteres.
La longitud óptima de una línea es de 85 caracteres o menos. A partir de ahí, la legibilidad se complica exponencialmente con cada carácter adicional. Los editores de libros lo saben desde hace siglos. Es sorprendente la frecuencia con la que los desarrolladores de sitios web lo ignoran. La peor ofensa es cuando la longitud de la línea sigue aumentando hasta ocupar todo el ancho de la ventana del navegador. Las pantallas anchas de hoy en día pueden mostrar fácilmente entre 150 y 200 caracteres, lo que convierte la lectura en una tarea laboriosa.
3) Uso de letra cursiva para párrafos largos o cuerpos enteros de texto.
Las letras inclinadas interrumpen el flujo natural de la lectura. Además, son muy difíciles de leer para personas con discapacidad cognitiva, problemas de visión o dislexia.
Utilice la cursiva con prudencia y moderación. Para títulos y encabezamientos, utilice negrita en lugar de cursiva.
4) Texto abarrotado (espaciado inadecuado)
Un texto denso cansa la vista. También es difícil de escanear. Al principio, la mayoría de la gente no lee el texto. Lo escanean pasivamente en forma de F hasta que algo capta su atención. Entonces empiezan a leerlo activamente. Los párrafos cortos y con mucho espacio en blanco facilitan la lectura. También ayuda agrupar las secciones y utilizar subtítulos para cada una de ellas.
5) Falta de elementos visuales
Admitámoslo, el texto plano es difícil de escanear y aburrido. Utilizar elementos visuales para dividir un texto largo facilita su lectura, mejora la comprensión y lo hace más divertido.
En resumen, si elimina estos cinco errores comunes, su sitio web le proporcionará una experiencia mucho más agradable. Esto atraerá a más clientes nuevos. También aumentará la satisfacción y la fidelidad de los clientes.
Escribir un comentario
¿Cuál es su calificación general?